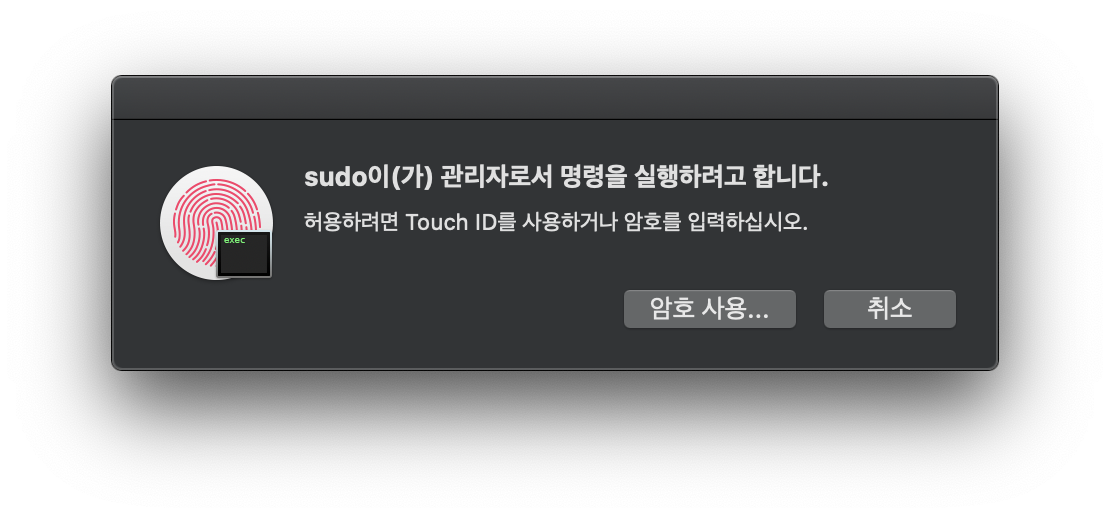
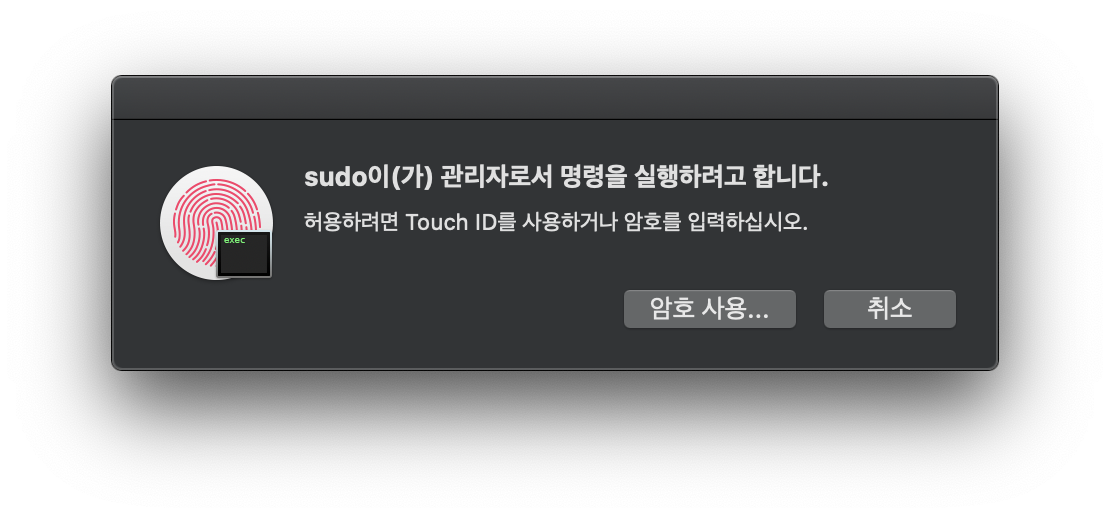
Touch Id로 sudo 인증하기


좋아하는 개발자

irb나 pry에서 한글 입력을 시도하면, 한글이 깨져버려서 사용할 수 없다. 이걸 해결하려면 readline을 사용해서 ruby를 다시 컴파일 해야한다. 본 포스트에서는 macOS 기준으로 설명하겠다. 참고로 이 글은 seapy님 포스트를 참고해서 작성되었다.
EC2 서버를 굴리다보면 필연적으로 Environment Value(a.k.a ENV)를 설정할 일이 생긴다. 전통적으로 터미널에서 굴리는 방법도 있지만, AWS에서 굴리는 방법은 없나? 필자가 찾아본 방법으로는 3가지가 있었다.
Travis CI는 test 환경을 구축해 테스트 하는 것은 물론, 통과된 테스트를 자동으로 deploy 할 수 있다. 수 많은 deploy 방법을 지원하는데, 펭귄은 그 중 rails를 AWS Elastic Beanstalk(이하 EB)에 배포 자동화 했던 경험을 공유하겠다. 참고로 이 포스팅은 7월 4일 AWSKrug 한 발표을 토대로 작성한 포스트다.
2016년 루비 대림절 글을 작성하게 되었습니다. 무려 2016년 12월 콩일에 작성하게 되어 영광(?)입니다.
Gemfile을 보면 ~>을 많이 볼 수 있다. 이 오퍼레이터는 pessimistic operator라고 불리며, 루비 코어에서 사용되지 않고 루비 젬파일에서 사용되는 걸로 보인다. 일단 이 오퍼레이터의 의미부터 말하자면 해당 버전부터 소수점 한 자리수 위 미만을 의미한다. 예를 들어
레일즈에서 테이블을 csv로 내보내기 함수를 만들어 잘 사용하고 있었는데, 최근에 이 csv를 엑셀에서 읽으면 한글이 깨지는 이슈를 발견했다.
HTTP method로 전달 하되, 버튼을 클릭시 disabled가 되게 만들 일이 생겼다. 그래서 우선 button tag로 할 수 있는 방법을 찾아봤다.
이제 컴포넌트를 다뤄보자. 컴포넌트는 리엑트를 구성하는 덩어리들이다. reactjs는 이 공통되는 최소사항들을 컴포넌트 단위로 쪼개고 조립 할 것을 권장한다. 말이 어려우니 직접 코딩해보자.
bootstrap navs는 크게 두 부분으로 나뉘어진다. 메뉴를 보여주는 .nav와 각 메뉴의 내용인 .tab-pane을 품고있는 .tab-content로 나뉘어진다. 각 메뉴를 클릭하면 해당 메뉴는 target하고 있는 .tab-pane을 보여주고 다른 .tab-pane은 감춘다. 간단한 소스로 보여주면 아래와 같다.
전 포스트에서 간단하게 Hello World를 출력했다. 본래는 이번 포스트에서 컴포넌트를 다루기로 했지만, 그전에 전 포스트에서 작성한 코드를 기반으로 몇 가지를 추가로 포스트한다.
본 내용은 프로 리엑트라는 책을 스터디하면서 정리한 내용이다. reactjs에 대한 장단점 등은 다른 글에 모두 상세히 잘 쓰여있으므로 생략한다.
사실 커피일은 저에게 정말 의미 있는 일입니다. 지금까지 해본 일 중에서 가장 오래 애정을 가지고 해왔고, 앞으로도 언젠가는 다시 하고 싶은 일이기 때문입니다.
more button은 몇 개의 아이템을 샘플로 보여주고, 이후 유저의 의향에 따라 더 많은 아이템을 보여주는 흐름을 가지고 있다. 이 때문에 주로 사진 갤럭리에서 많이 쓰이며, 대표적으로 Instagram web 버전이 있다. 이 more button을 만들어주는 Gem이 있을 줄 알았는데, 안타깝게도 아직까지는 없어보인다. 대신 pagination으로 만드는 방법이 많이 소개되었다. 사실 둘은 내부적으로 비슷하다. 샘플로 보여준 아이템들을 첫번째 페이지라고 생각하고, 이후 더 불러올 아이템들을 n번째 페이지라고 생각하면 똑같다. 다만 페이지가 교체되는 것이 아니고, 누적된다는 점에서 다르다. 이점에서 착안해 pagination으로 more button 만들기가 시도되고 있는 것으로 보인다.
rake assets:precompile을 run 한다. 보통 이 선에서 해결된다.public/assets를 날려버린다.tmp/cache/assets도 날려버린다.ActionMailer 초기 구츅하는 방법은 과감하게 생략한다. 구축하는 방법이 길어서 그렇지 어렵지는 않다. 조금이나마 단축하고 싶다면 mail_form gem을 사용하자. 이외에 단순하게 contact us만 구성할 수 있는 contacu_us gem도 있다. 하지만 controller와 routes를 기본적으로 건들 수 없다. 물론 마음만 먹으면 건들 수 있지만 그 정도로 건들 것을 감안하고 만들어진 gem은 아니므로, 차라리 직접 만들거나 mail_form gem을 사용할 것을 추천한다.
대개의 gem파일든은 Gemfile.rb에서 딜릿하는 것만으로 깔끔하게 끝낼 수 있다. 하지만 devise나 bootsy와 같이 model이나 config의 설치를 요구하는 gem들은 삭제하기 정말 골룸하다. 수동으로 직접 딜릿하는 방법도 있지만, 위험하고 무엇보다 귀찮다! 이 때문에 조금이나마 자동화 된 방법을 소개한다.
중국지도를 보려면 구글 맵이 아닌 바이두 맵이 필요하다. 물론 구글 맵으로도 중국지도를 보는 것은 가능하다. 하지만 좌표나 주소 검색이 중국내에서는 불가능하다. 이 때문에 중국지도를 임배디드하려면, 바이두 API가 필요하다. 하지만 온갖 한자로 장식된 바이두를 가입하는 것부터 난관인데, 기것 가입했더니 인증을 위한 핸드폰 번호가 필요하다. 이 때문에 이런 구질구질한 절차 말고 다른 방법이 필요하다.
admin페이지를 만드는데, 생각보다 귀찮은 작업이었다. 그래서 혹시 admin페이지 gem이 있나 찾아보았는데 역시 있었다. 그것도 무려 2가지나!
블로그를 해야겠다는 생각은 잔뜩 가지고 있었지만, 그동안 워드프레스로 삽질만 하다가 이제서야 GitHub Page에 안착했다. 워드프레스에 비해 다소 높은 진입장벽이 문제였지만, 일몰님의 글을 보고 정착하는 데 성공했다. 알고보니 jekyll이 rails기반이라 익숙하게 사용할 수 있을 듯 하다. 지금까지 GitLab에다 wiki로 작업하던 것을 정리하고 그랬는데, 이제 여기에 정리하면 되겠다.